티스토리 뷰
css로 텍스트에 그라디언트 먹이는 방법.
1. background를 원하는 그라디언트, size 100%, repeat으로 설정 (특정 브라우저 gradient 안 먹힐 경우를 위해 background-color도 설정)
.gradient-text {
background-image: linear-gradient(90deg,#0380be,#47bd9c 50%,#dde21f);
background-size: 100%;
background-repeat: repeat;
background-color: #0380be;
}
2. background-clip 을 text로 설정하여 background가 text에 적용되도록, text-fill-color를 transparent로 설정하여 텍스트를 투명으로 변경하여 백그라운드 컬러가 뚫고 나오도록 설정한다.
.gradient-text {
background-image: linear-gradient(90deg,#0380be,#47bd9c 50%,#dde21f);
background-size: 100%;
background-repeat: repeat;
background-color: #0380be;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
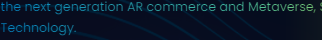
3. 적용 완료!

4. 2021-11-10 기준 사파리 (아이패드 프로 크롬에서도 동일 현상 확인)에서 한글에는 그라디언트가 잘 적용되었으나, 영어에서 그라디언트 적용이 안 되는 현상 발견. 스택 오버플로우 검색 결과 사파리 오피셜 버그에 등록되어있고, 2년간 고쳐지지 않았다고 한다. 그래서 편법으로 display를 list-item으로 변경되면 적용되는 것을 확인하였다.
.gradient-text {
background-image: linear-gradient(90deg,#0380be,#47bd9c 50%,#dde21f);
background-size: 100%;
background-repeat: repeat;
background-color: #0380be;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: list-item;
color: transparent; //설정해서 list-item의 dot을 투명으로
}
참조
https://fossheim.io/writing/posts/css-text-gradient/
Sarah L. Fossheim
I'm a multidisciplinary developer and designer, with a strong interest in data science, AI, ethics and accessibility.
fossheim.io
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- rewrite-tag-filter
- uuid v1
- fluentd
- libpaper-utils
- log forwarder
- tojson
- fluent-plugin-s3
- 뉴스피드 시스템
- fluentd-plugin-split-array
- rewrite_tag_filter
- dockerfile
- fluent-plugin-mysql
- bigint to number
- mms
- 대규모 시스템 설계 기초
- log
- forwarder
- popbill
- uuid 중복
- reverse proxy
- log aggregator
- nginx cache
- default-libmysqlclient-dev
- nestjs
- split_array
- mms 연동
- 혼자 공부하는 컴퓨터구조 + 운영체제
- reverse proxy cache
- 팝빌
- nginx api cache
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
